Tutorial: Designing Smocking Plates in Illustrator Pt 1
Posted by Claire on Feb 11 2011, in Smocking, Tutorial
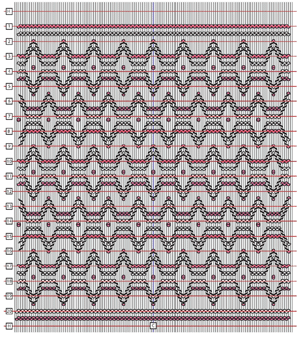
This tutorial is designed to allow smockers to create their own smocking graphs in Adobe Illustrator. It’s what I use to create the free vintage plates I offer here on my blog, like the one here and which I use to design many of my magazine projects, too. Pretty, no?

Why Illustrator? Well, there is a smocking-design software out there but it is ridiculously expensive, the graph quality is poor and I have heard from a number of designers who say the technical support is non-existent. Frankly, I’m not willing to shell out that kind of money for something that looks that poorly and doesn’t let me do picture graphs with the detail I want. Instead, I realized a couple of years ago that Illustrator gave me the tools I needed to create templates that allow me to quickly and easily create really clean, easy to read graphs really, really simply.
Anyone can learn to use this software to design their own smocking plates. For this tutorial, you need a computer and you need to install Adobe Illustrator, which runs on Mac and PC. It’s several hundred dollars but there is a demo which you can use, if you want to see if this is something you’d like to do more regularly. Also, check with your local colleges and universities. If you know a student, they can often purchase software at an educational discount.
For this tutorial, you also need to download the following files from Dropbox:
It’s also helpful to have a paper copy of the instructions, so you can make notes as you work along. Here is a print-friendly version of the complete first tutorial in pdf for your files.
Learning Goals for Tutorial 1
Tutorial 1 is an introduction to vector software and assumes no previous knowledge of vector-based software. Complete a simple, one colour picture smocking plate, focussing on navigating around the software and utilizing the most common tools. Use a small number of pre-made symbols from the symbols library.
What is Vector-based Software?
There are two basic types of image files for computers: vector and bitmap. Each has their own strengths and limitations.
Bitmaps are digital image files like those from a digital camera or scan, made up of pixels or individual dots of colour. Pros: can create extremely nuanced, detailed images. Cons: each pixel requires its own “mini-file” on its location, colour, intensity etc. Even a small image contains thousands, if not millions of mini-files, so bitmap files get large quickly. As well, the images don’t scale (grow big or small) well and quickly become blurry.
Vector files are digital images that use lines and mathematical formulas to create shapes and images. Pros: they’re great for logos and patterns because they’re completely scaleable. A 1” image will look just as sharp as a 10’ image because the shapes are calculated mathematically and not with individual pixels. The file size is very small, so the files load quickly and are easily sent by email. Cons: they often look flat and “cartoony” and don’t have the subtlety of a bitmap image.
Tools Used in Tutorial 1
Note: This tutorial is written with PC shortcuts. Many of the shortcut codes are the same on the Mac but for the complete list of Mac-friendly codes, click here
| Selection (Hotkey: V)
|
Direct Selection (Hotkey: A)
|
||
| Lasso Tool
(Hotkey: Q)
|
Zoom
(Hotkey: Z)
Zoom Out (Hotkey: ALT+Z) |
||
| Text
(Hotkey: T)
|
Eyedropper
(Hotkey: I)
|
||
| Hand
(Hotkey: Spacebar)
|
Colour Palette
|
Instructions
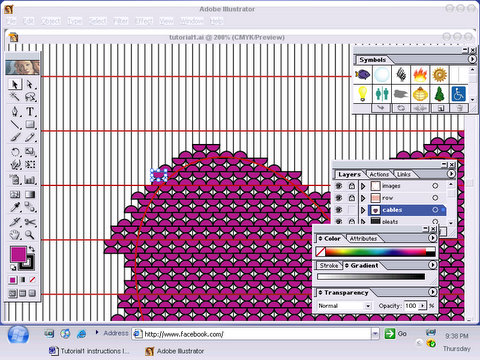
1. Open the file “tutorial1.ai”.
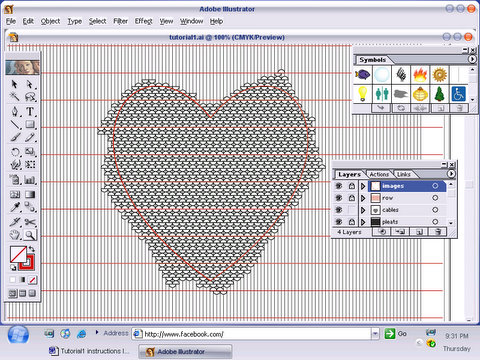
2. Using the selection tool (Hotkey: V), click on the outline of the heart. It will be highlighted with a bounding box.
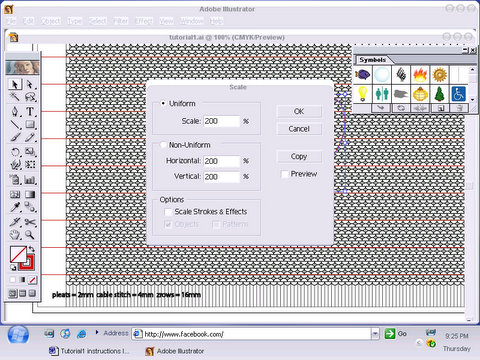
3. Right click the mouse: transform>scale. Increase the size of the heart by a uniform 200%. Click OK.

4. With the heart still selected, drag the heart into the centre of the graph area. Align the bottom of the shape so that the bottom point is over a down cable. Symmetry is important to upcoming steps.

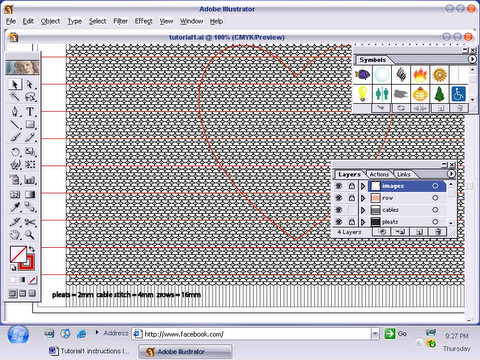
5. Press F7 to open the “Layers” window. You will see four layers within the window: images, rows, cables, pleats. Beside each layer are two boxes: one with an eye, the other with a lock. In the images layer, click on the lock. That layer is temporarily frozen. Unlock the cables layer by clicking on the lock. The layer is now highlighted and ready to be modified.
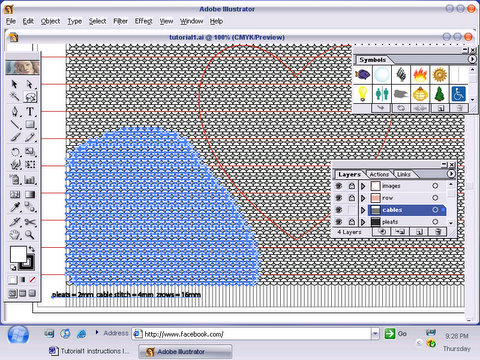
6. Using the direct select lasso tool (Hotkey: Q), draw around the unneeded cables to select them. This is not an exact process; leave one or two cables around the heart in all direction. The cables will be highlighted. Click delete. Click delete again to remove the remaining stray Bezier points.

Repeat until the majority of the extra cables have been removed from around the heart shape.

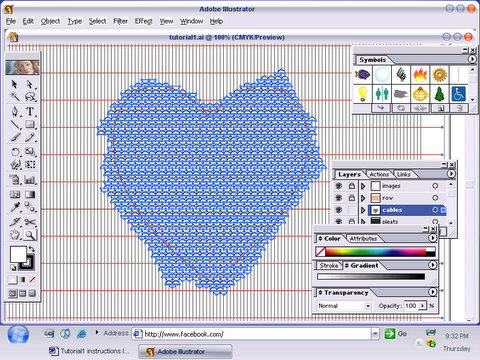
7. To select all of the remaining cables, click CTRL+A. The cables will be highlighted with a bounding box.

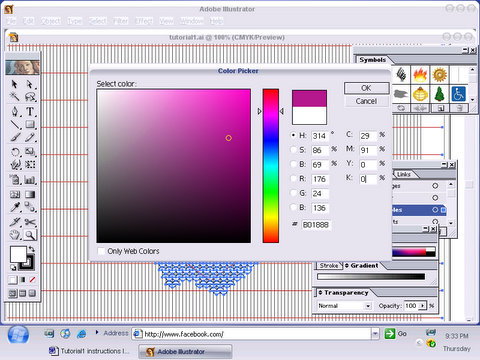
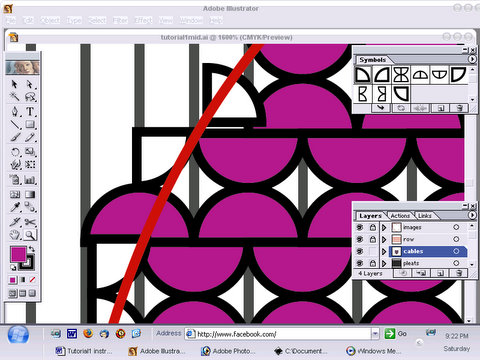
8. Double click on the fill box in the lower left corner. A colour palette will appear. You can choose a colour using the slider or you can type in exact colours using the boxes. Create a new CMYK fill colour with the following percentages: C 29%, M 91%, Y 0% K 0%

TIP: CMYK (Cyan/Magenta/Yellow/Black) is the colour process used in paper printing. RGB (Red/Green/Blue) is used in electronic and web design. CMYK offers several hundred thousand fewer colour options than RGB. Therefore, always choose CMYK as your default colour setting. You can switch from CMYK to RGB, but will distort the colours if you transform them from RGB to CMYK.
9. Select the magnifying glass (Hot Key: Z) and zoom in until you can easily distinguish the individual cables.

10. Using the selection tool (Hot Key: V) and the lasso tool (Hot Key: Q), eliminate the extra cables outside of the outline. If a cable is intersected by the outline, you must decide whether the cable is mostly inside, mostly outside or evenly divided by the line. Leave cables that are mostly inside or evenly divided. Remove cables that are mostly outside the line. Be sure and consider the symmetry of the design as you remove cables.

TIP: If you need to move around the heart, hold down the SPACE BAR. A small hand will appear where the cursor was. Click with your mouse and the hand will appear to grab the work surface. You may now “drag” the work surface around until the area you want to work on is visible.
10. Open the Symbols window (Windows>Symbols or Hotkey: SHIFT + F11). Using the scroll bar, scroll down until you find the smocking symbols.

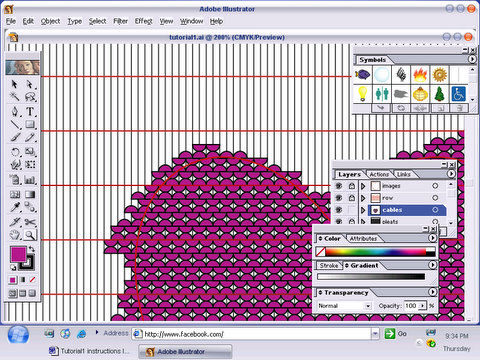
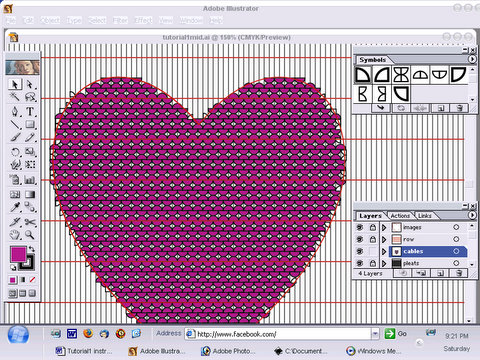
11. On the toolbar, switch to the selection tool (Hotkey: V) and begin to delete full stitches that intersect the outline. You may need to zoom in to see the stitches more easily. (Hotkey: Z). Work two or three rows at a time. From the symbols window, drag the appropriate half stitches from the window and place them in roughly in the place.

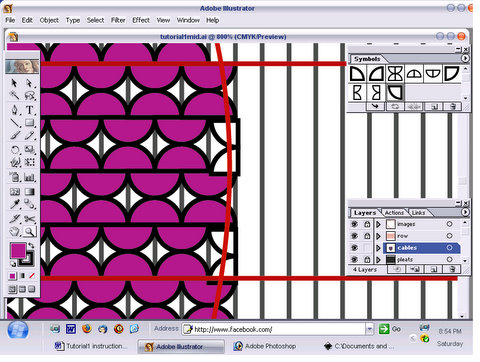
TIP: don’t worry about getting the stitches perfectly aligned. You will be correcting imperfections in the next step. Simply put them in their approximate place and continue the deleting/replacing process around the perimetre of the heart shape. Use the Zoom In (Hotkey: Z), Zoom Out (ALT+z) and the SPACE BAR as necessary to complete the replacement process. Your heart should look like this after the half stitches have been placed.

12. When all of the half stitches are in place, zoom in (Hotkey: Z) so that the magnification at the top of the working window reads 1600%.

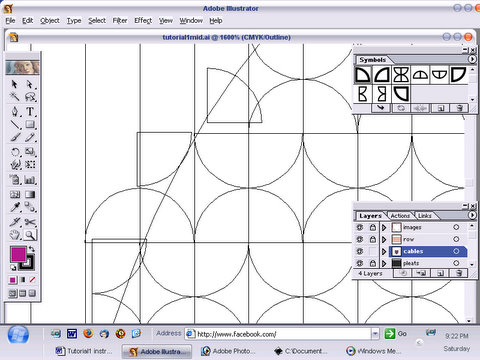
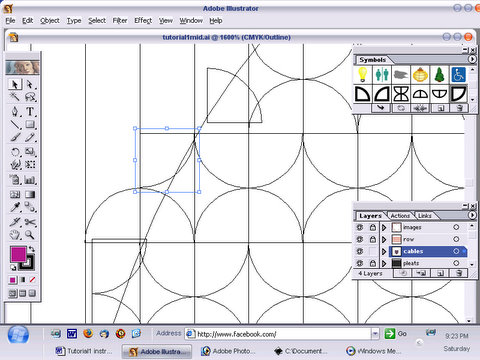
13. Switch from “Preview Mode” (which displays the vector image as it will appear when printed) to “Outline Mode” (Windows>Outline or Hotkey: CTRL+Y). The colour will disappear from the image and you will be left with a black and white outline.

14. Using the selection tool (Hotkey: V), carefully align the edges of the half stitches with the full cables. Take your time and use the SPACEBAR to move around the work area as necessary. TIP: when the shapes are properly aligned, the overlapped outline will overlap and turn white. Work around the entire heart in this fashion.

15. Return to preview mode (Hotkey: CTRL+y) and zoom out (Hotkey: ALT+z) so that you can see the entire heart.
You’ll find the second part of this tutorial here, which will show you how to complete this simple picture smocking plate. Tutorial 2 will see you building on the skills you’ve learned here to create an even more complicated picture smocking picture. If you have questions, post them here, because if you have questions, you probably aren’t alone! I’ll do my best to answer them.
You are welcome to share this tutorial with friends and link to it on your own blog or website. Please remember to credit my site.








Connie
This is awesome! I am a little confused on item #2. I can’t seem to click on the heart and get the box around it no matter what I do. Any ideas what I am doing wrong?
Claire
Connie – I had a look and the image layer was locked. That’s my default setting but for this tutorial, I forgot to unlock it. I’ve unlocked it, so it’s good to go now. Download the tutorial1.ai file again – I’ve uploaded the corrected version.